멋사 EF 3기 천하제일 캐릭터 경진대회
멋쟁이사자 프론트엔드 스쿨에서 HTML과 CSS로 나만의 캐릭터를 만드는 대회가 있었다.
귀엽고 재미있는 아이디어가 많아서 보는 재미가 있었다.
동기분들이 제출하신 것들을 보면서 계속 감탄했다.
나는 이번 대회에서 감사하게도 대상을 받을 수 있었다.

회고도 할 겸 작업 과정을 간단하게나마 기록으로 남겨보려고 한다.
데모
https://sduu.github.io/character-contest/
털찐
sduu.github.io
Github
https://github.com/sduu/character-contest
GitHub - sduu/character-contest
Contribute to sduu/character-contest development by creating an account on GitHub.
github.com
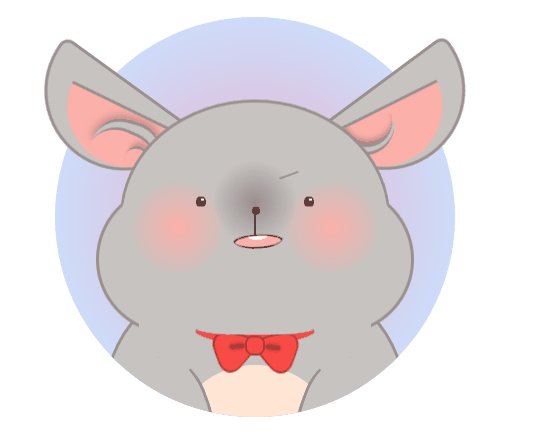
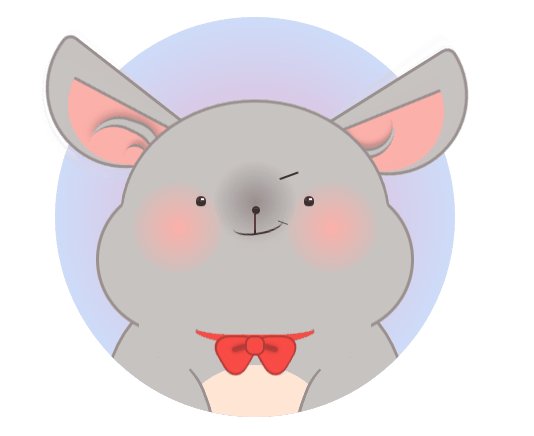
친칠라 털찐이

마크업
전체 마크업
<div class="character">
<!-- 머리 -->
<div class="head">
<div class="ear left">
<div class="fur">
<div class="fur-item1"></div>
<div class="fur-item2"></div>
</div>
</div>
<div class="ear right">
<div class="fur">
<div class="fur-item1"></div>
</div>
</div>
<div class="necklace">
<div class="ribbon">
<div class="ribbon-left">
<div class="ribbon-item1"></div>
<div class="ribbon-item2"></div>
<div class="ribbon-item3"></div>
</div>
<div class="ribbon-right">
<div class="ribbon-item1"></div>
<div class="ribbon-item2"></div>
<div class="ribbon-item3"></div>
</div>
<div class="ribbon-center"></div>
</div>
</div>
<div class="face">
<div class="cheek left"></div>
<div class="cheek right"></div>
<div class="blush left"></div>
<div class="blush right"></div>
<div class="face-item">
<div class="eyebrow"></div>
<div class="eye left">
<div class="eye-item"></div>
</div>
<div class="eye right">
<div class="eye-item"></div>
</div>
<div class="nose"></div>
<div class="dimple"></div>
<div class="mouth">
<div class="mouth-item">
<div class="teeth"></div>
</div>
</div>
</div>
</div>
</div>
<!-- // 머리 -->
<!-- 몸통 -->
<!-- // 몸통 -->
</div>시맨틱 한 마크업을 할 필요는 없다고 판단해서 모두 [ic]div[/ic] 태그로 작업하였다.
글을 작성하면서 생각해 보니 접근성을 위해 캐릭터를 설명하는 텍스트를 넣어주면 더 좋을 것 같다.
클래스
head, cheek, eye와 같이 해당 부위의 이름을 클래스로 붙여주었다.
수정 시 클래스만 봐도 어떤 역할을 하는지 파악할 수 있도록 하고 싶었다.
구조
<div class="necklace">
<div class="ribbon">
<div class="ribbon-left">
<div class="ribbon-item1"></div>
<div class="ribbon-item2"></div>
<div class="ribbon-item3"></div>
</div>
<div class="ribbon-right">
<div class="ribbon-item1"></div>
<div class="ribbon-item2"></div>
<div class="ribbon-item3"></div>
</div>
<div class="ribbon-center"></div>
</div>
</div>카테고리 별로 부모 요소를 만들고 그 카테고리에 해당하는 작은 아이템들을 자식 요소로 넣어주었다.
이렇게 작업하니 위치를 조정할 때도 부모 요소만 이동하면 되어서 유지보수가 편했다.
모션 작업을 할 때 크게 덩어리로 움직일 부분과 요소 하나하나 상세하게 움직일 부분을 나누어서 작업하기에도 용이했다.
스타일링
CSS 변수 활용
:root {
--bg: #9fe0fa;
--body: #c7c3c0;
--body-border: #99908f;
--black: #3a302f;
--white: #fff;
--red: #fa4c46;
--red-border: #b43935;
--pink: #fdb0aa;
--yellow: #ffe5d4;
}반복되는 컬러 값들을 변수로 선언하고 사용했다. 변수를 사용하면 CSS 작성이 간결해지고 유지 보수가 쉬워진다.
반복되는 스타일은 공통 클래스로
.cheek {
position: absolute;
width: 151px;
height: 150px;
border: 3px solid var(--body-border);
border-radius: 50%;
background-color: var(--body);
}
.cheek.left {
left: -27px;
bottom: 0;
}
.cheek.right {
right: -27px;
bottom: 0;
}털찐이는 좌우가 대칭인 디자인을 가졌기 때문에 스타일이 두 번씩 반복되는 일이 많았다.
반복되는 스타일은 공통 클래스로 처리하고 left, right 클래스를 추가해서 좌, 우 위치 조정을 해주었다.
통통한 뺨 구현

.face::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate3D(-50%, -50%, 0);
width: 265px;
height: 230px;
border-radius: 50% 50% 40% 40%;
background-color: var(--body);
z-index: 10;
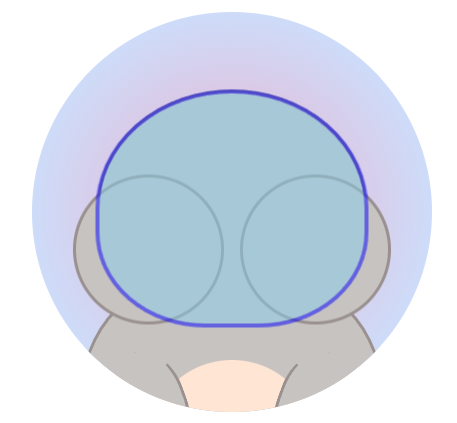
}둥글하게 곡선으로 이루어진 얼굴을 표현하는 것이 첫 번째 과제였다.
세 개의 원을 만들어두고 가상 요소를 추가하여 중간에 보이는 선을 없애서 포동한 얼굴을 표현해 주었다.
귀 솜털 구현

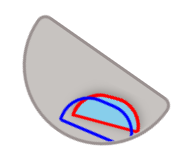
반원 두 개를 겹쳐서 뻗어있는 솜털의 모양을 만들어 주었다.
끝이 둥근 리본 만들기

CSS로 삼각형을 만드는 방법은 여러 가지가 있다.
하지만 내가 원하는 것은 끝이 둥근 삼각형이기 때문에 방법을 고민해 보았다.
우선 [ic]border[/ic]를 이용해서 만드는 삼각형은 끝을 둥글게 만들 수 없기 때문에 패스했다.
[ic]clip-path[/ic]를 사용하면 간단하겠지만 CSS 트릭(?)을 사용해 보고 싶어서 패스!
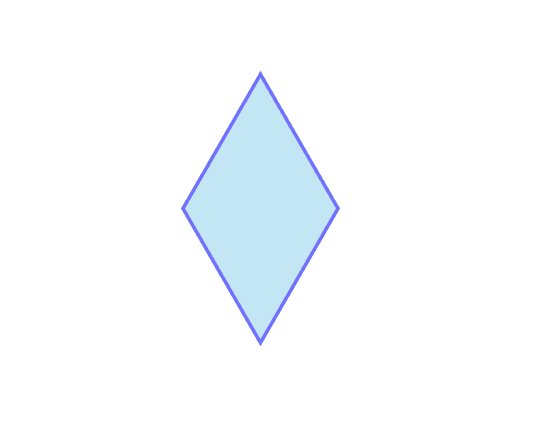
이번 과제에서는 평행 사변형 세 개로 삼각형을 만드는 방법을 사용했다.

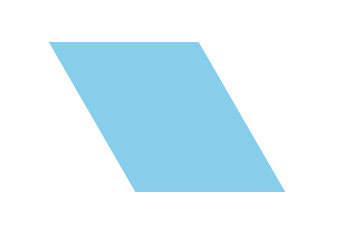
.parallelogram {
width: 100px;
height: 100px;
transform: skew(20deg);
background: skyblue;
}우선 [ic]transform[/ic] 의 [ic]skew[/ic] 를 이용해서 평행 사변형을 만들어준다.

.triangle {
width: 100px;
height: 100px;
background: skyblue;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}
.triangle::after,
.triangle::before {
position: absolute;
width: 100%;
height: 100%;
background-color: inherit;
}
.triangle::after {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, 0.707) translate(0, -50%);
}
.triangle::before {
transform: rotate(135deg) skewY(-45deg) scale(0.707, 1.414) translate(50%);
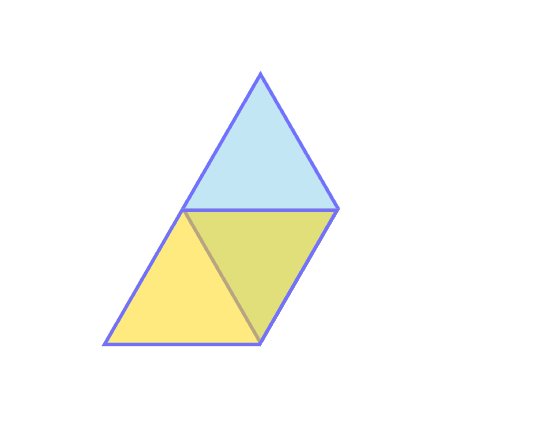
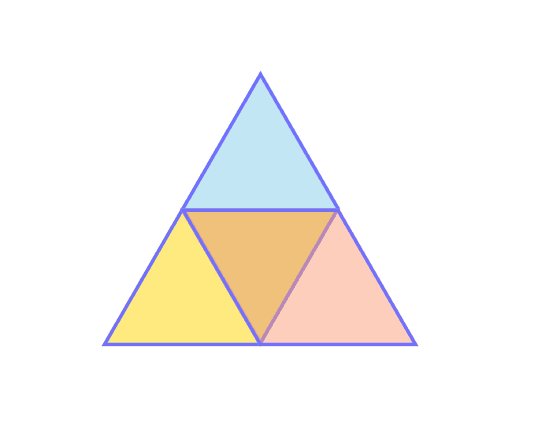
}평행 사변형 세 개를 조합하면 삼각형을 만들 수 있다.
여기에 [ic]border-radius[/ic]를 적용시키면 끝이 둥근 삼각형 완성!

@keyframes 모션
@keyframes head-move {
30% {
transform: translate3D(-50%, -50%, 0);
}
40% {
transform: translate3D(-50%, calc(-50% + -5px), 0);
}
70% {
transform: translate3D(-50%, calc(-50% + -5px), 0);
}
80% {
transform: translate3D(-50%, -50%, 0);
}
}
요소들이 유기적으로 움직일 수 있도록 [ic]animation[/ic]의 [ic]duration[/ic]을 통일하고 [ic]@keyframes 100%[/ic]를 시간 별로 쪼개서 모션을 조절했다.
캐릭터는 평면이지만 모션을 통해 입체감을 표현하고 싶었으나... 생각한 만큼은 잘 구현되지 않아서 아쉽다.
매력 있는 모션이나 인터랙션을 만들기 위해서는 기술도 중요하지만 좋은 예제를 보면서 감각을 익히는 것도 중요한 것 같다.
결과

CSS로 캐릭터를 만드는 것은 굉장한 노가다구나...😎
평소에 거의 다룰 일이 없던 transition의 skew나 @keyframes을 만져볼 수 있어서 즐거웠다.
다음에는 코드도 더 깔끔하게 정리하고, 새로 배운 속성을 좀 더 활용해서 만들어보고 싶다.
![[과제] 천하제일 캐릭터 경진대회 - 털찐](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdioE8l%2FbtrN783mKzS%2Fpl3AmGdsNVQVfPOIuXbYfk%2Fimg.png)